How To Setup Typify Blogger Template [Templateify]
![How To Setup Typify Blogger Template [Templateify]](https://news.begin.biz/wp-content/uploads/2024/10/logo-description-717x560.png)
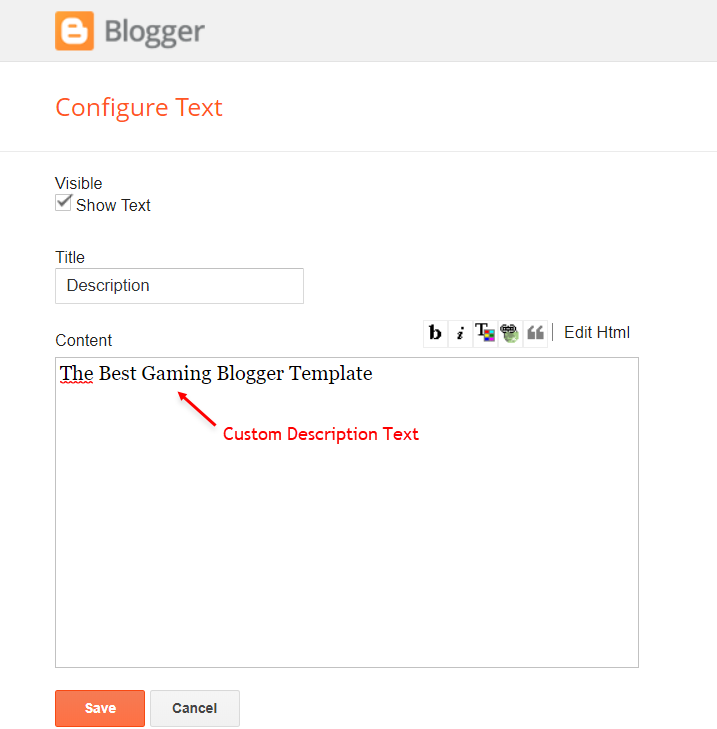
Header Description
Access your blog Layout > and click on the Edit Icon > in the Header Logo (Description) gadget.
Widget Settings:

Social Icons (Header)
Access your blog Layout > and click on the Edit Icon > in the Social Icons gadget.
Supported Icons: blogger, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, share, external-link
Widget Settings:
Access your blog Layout > and click on the Edit Icon > in the Main Menu gadget.
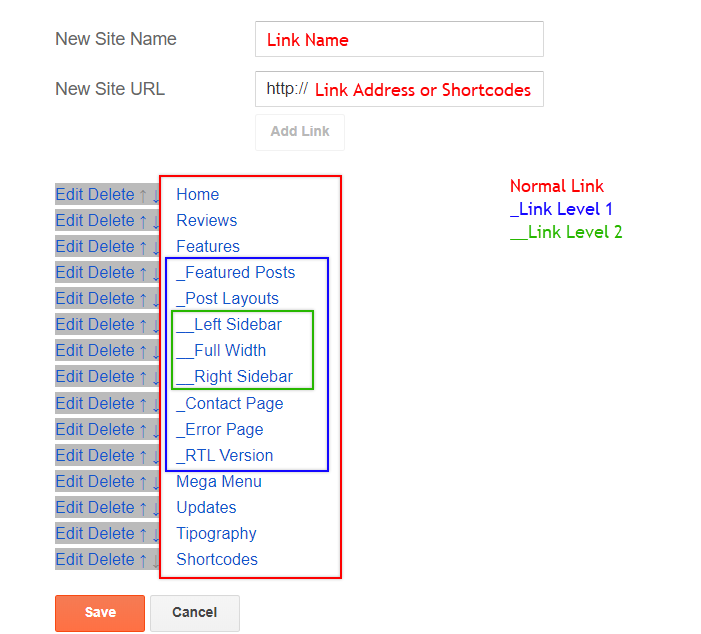
Normal Link and DropDown Options:
Homepage Link Example: Add the text and in the site url field add {homeIcon} or {homeText}
Normal Link Example: Features
SubLink Level 1 Example: _Level 1 “Before the Title add 1 underscore“
SubLink Level 2 Example: __Level 2 “Before the Title add 2 underscore“
Widget Settings 01:
Widget Settings 02:

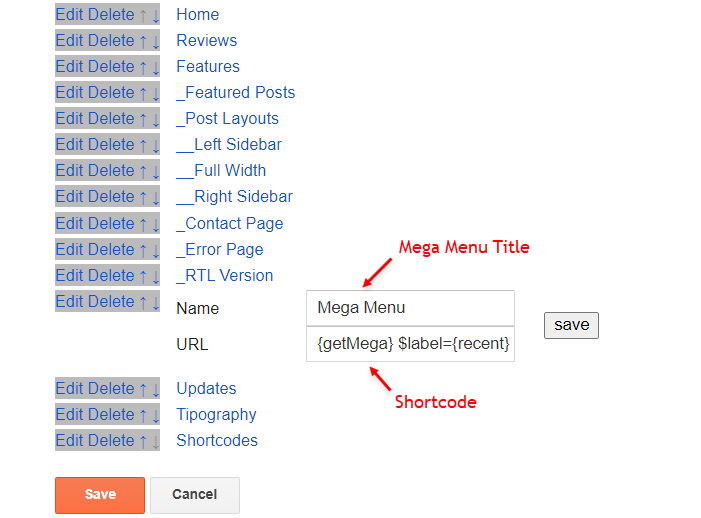
MegaMenu Options:
Shortcode: {getMega} $label={Your Label}
Shortcode Label: label or recent
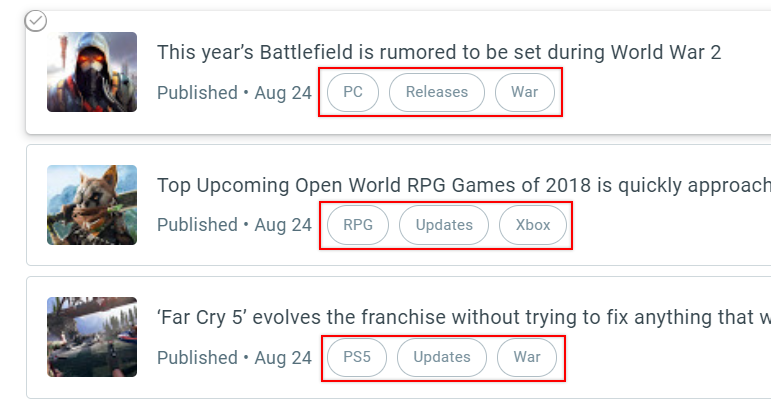
What are Label?

Shortcode Example: {getMega} $label={Xbox}
Widget Settings 03:

Header ADS
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Header ADS.
HTML/JavaScript Example:

Featured Posts
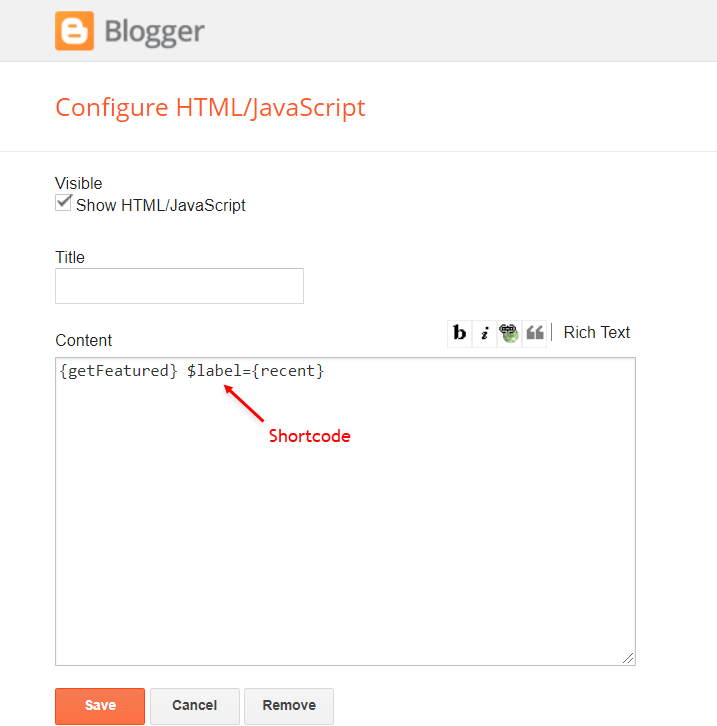
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Featured Posts section.
Shortcode Structure: {getFeatured} $label={Your Label}
Shortcode Label: label or recent
Shortcode Example: {getFeatured} $label={Xbox}
Widget Settings:

Main Posts
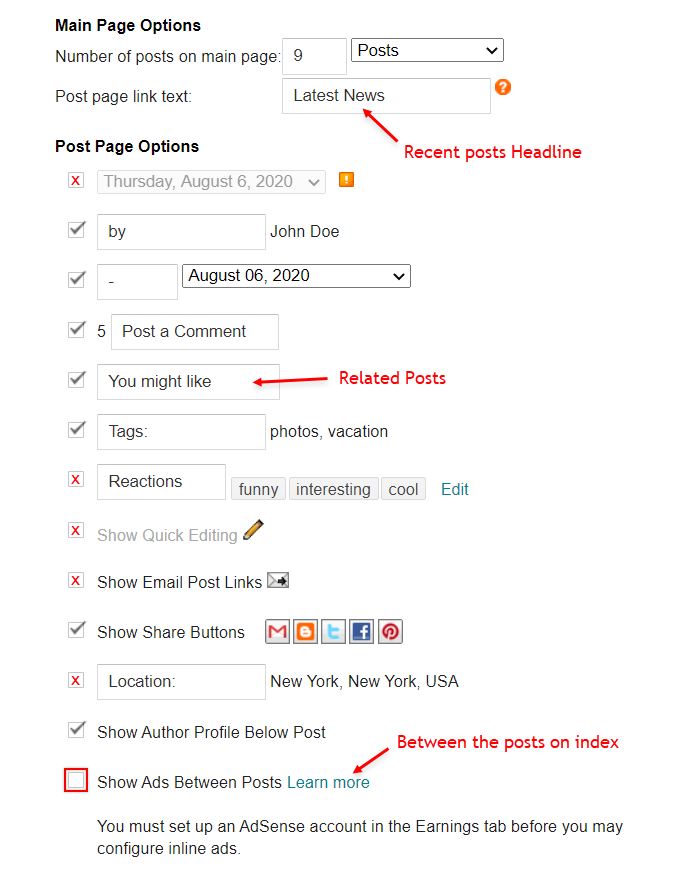
Access your blog Layout > and click on the Edit Icon > in the Main Posts/Blog Posts gadget.
Widget Settings:

Recent Posts Headline: Replace text for hide to remove the headline
In-Article ADS on “Post Page”
HTML/JavaScript Example:

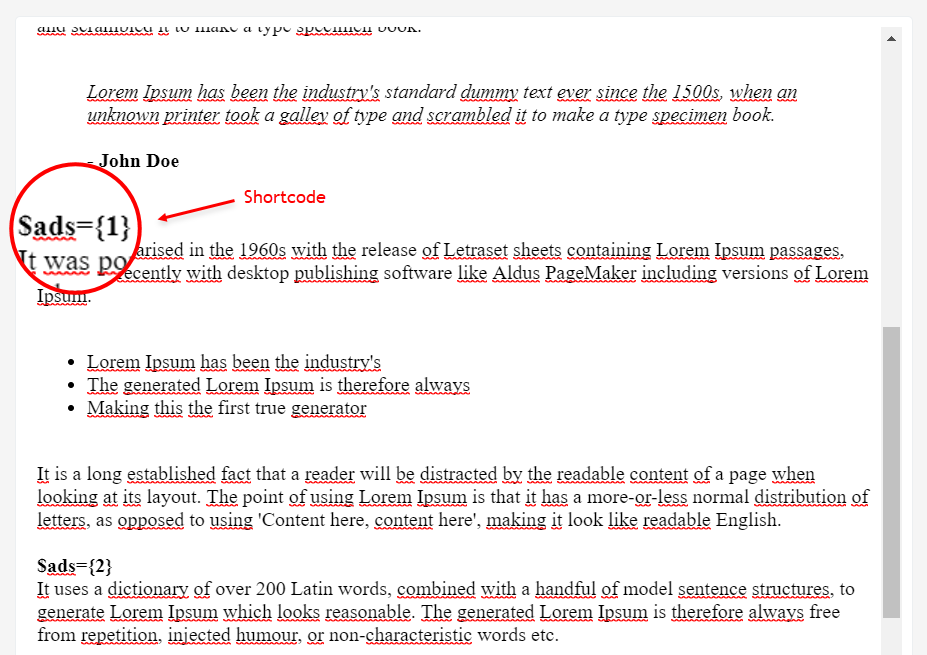
Move Post ADS 1 and Post ADS 2 to inside the post content:
Sortcode ADS 1: $ads={1}
Sortcode ADS 2: $ads={2}
NOTE: After adding a Shortcode apply the Bold style. Example: $ads={2}
Example:

Author Box
The widget receives the blogger profile informations automatically, As long as your profile is marked as public. The icons are displayed if there are links in the introduction.
Supported Icons: blogger, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, share, external-link
Blogger Settings: Go to https://www.blogger.com/edit-profile.g
Find for Additional Information > Introduction > and add your description with HTML links.
HTML Link: <a href=”https://www.sorabloggingtips.com/2024/10/Your Link Here“>Icon Name</a>
HTML Link Example: <a href=”https://facebook.com/templateify”>facebook</a>

Social Icons on Sidebar
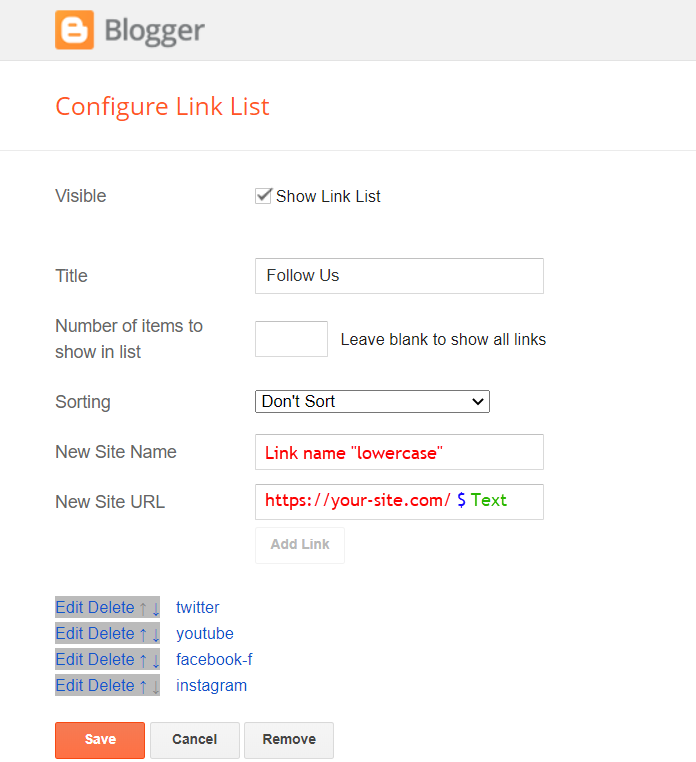
Access your blog Layout > and click on the Add a Gadget > Link List > in the Sidebar section.
Supported Icons: blogger, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, share, external-link
Widget Settings:

Post Widgets on Sidebar
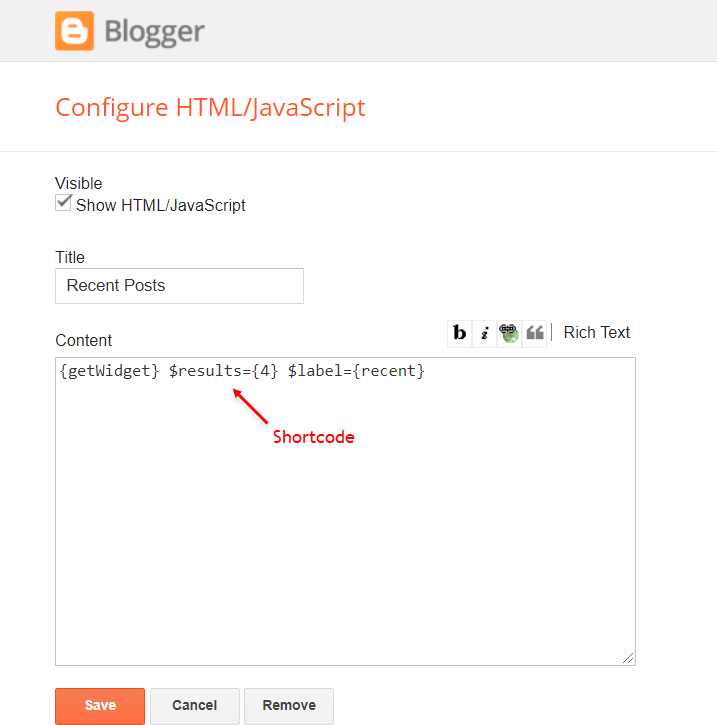
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar section.
Shortcode: {getWidget} $results={Number of Results} $label={Your Label}
Shortcode Results: You must add the desired number of results
Shortcode Label: label, recent or comments
Shortcode Example: {getWidget} $results={3} $label={Xbox}
Widget Settings:

Facebook Page Plugin
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar sections.
NOTE: To add the Page Plugin, you will need to install the facebook SDK on your blog, how to install it by clicking here.
Add This Code:
<div class="https://www.sorabloggingtips.com/2024/10/fb-page" data-href="https://www.sorabloggingtips.com/2024/10/YOUR FACEBOOK PAGE URL" data-width="https://www.sorabloggingtips.com/2024/10/500" data-small-header="https://www.sorabloggingtips.com/2024/10/false" data-adapt-container-width="https://www.sorabloggingtips.com/2024/10/true" data-hide-cover="https://www.sorabloggingtips.com/2024/10/false" data-show-facepile="https://www.sorabloggingtips.com/2024/10/true" data-lazy="https://www.sorabloggingtips.com/2024/10/true"https://www.sorabloggingtips.com/2024/10/></div>
INFO: Replace “data-href” content with your facebook page address, and click save
Footer ADS
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Footer ADS.
HTML/JavaScript Example:

About Section
Access your blog Layout > and click on the Edit Icon > in the About Section gadgets.
1.1 – About Us

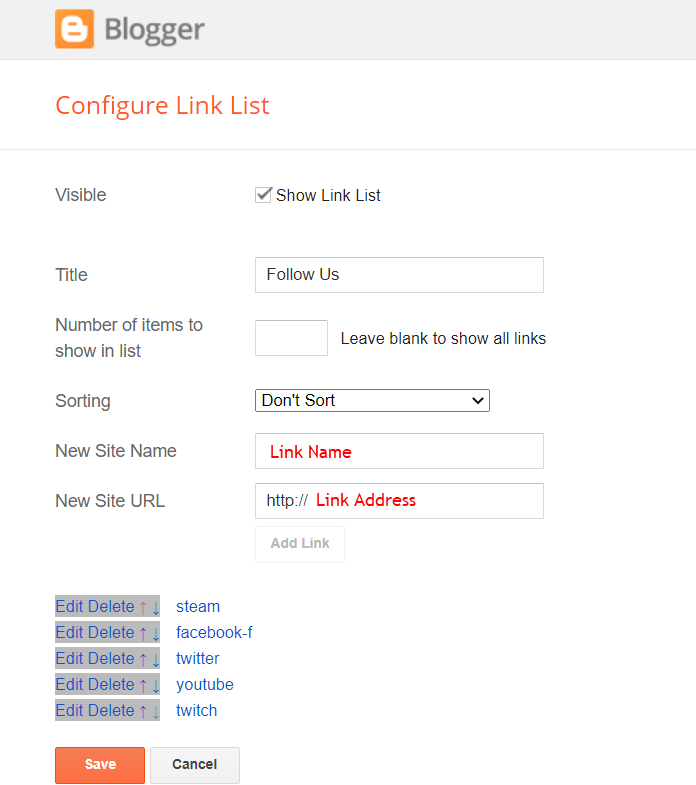
1.2 – Follow Us
Supported Icons: blogger, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, share, external-link
Widget Settings:

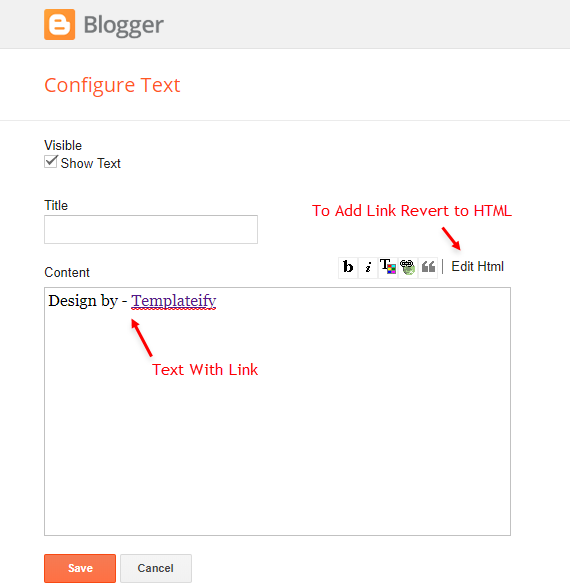
Footer Copyright (Premium)
Access your blog Layout > and click on the Edit Icon > in the Footer Copyright gadget.
Widget Settings:

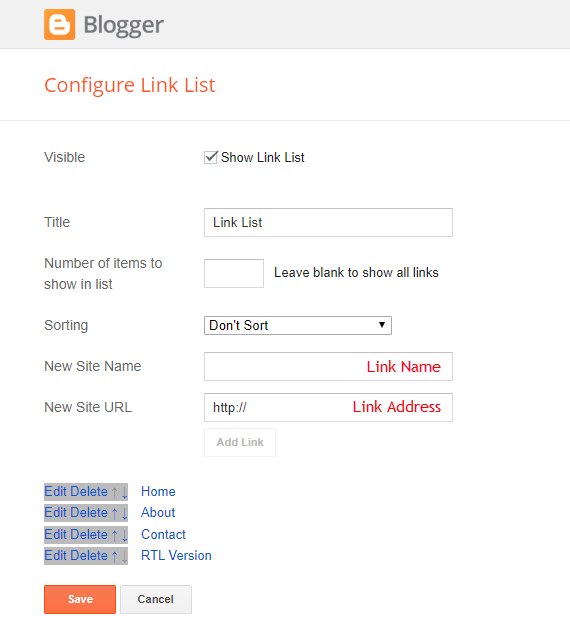
Access your blog Layout > and click on the Edit Icon > in the Footer Menu gadget.
Widget Settings:

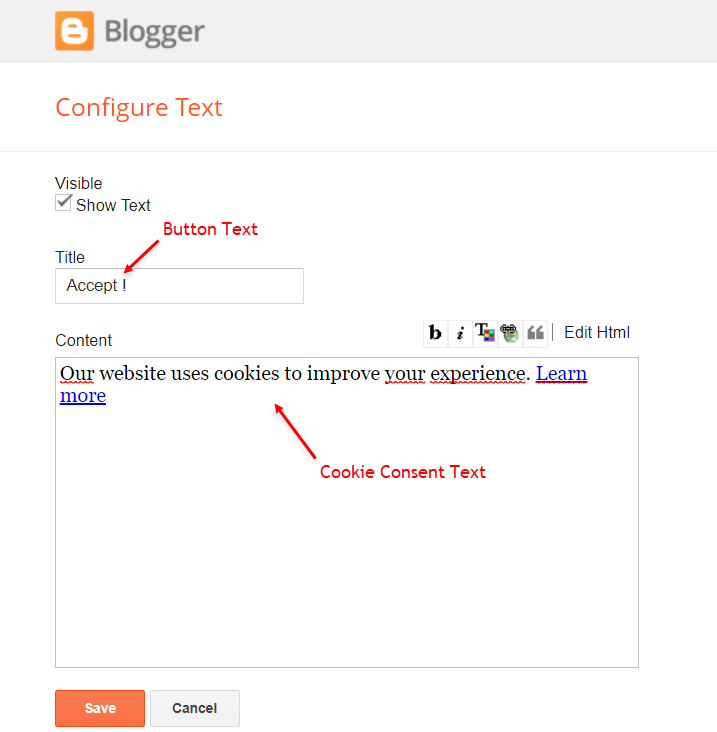
Cookie Consent
Access your blog Layout > and click on the Edit Icon > in the Cookie Consent gadget.
Widget Settings:

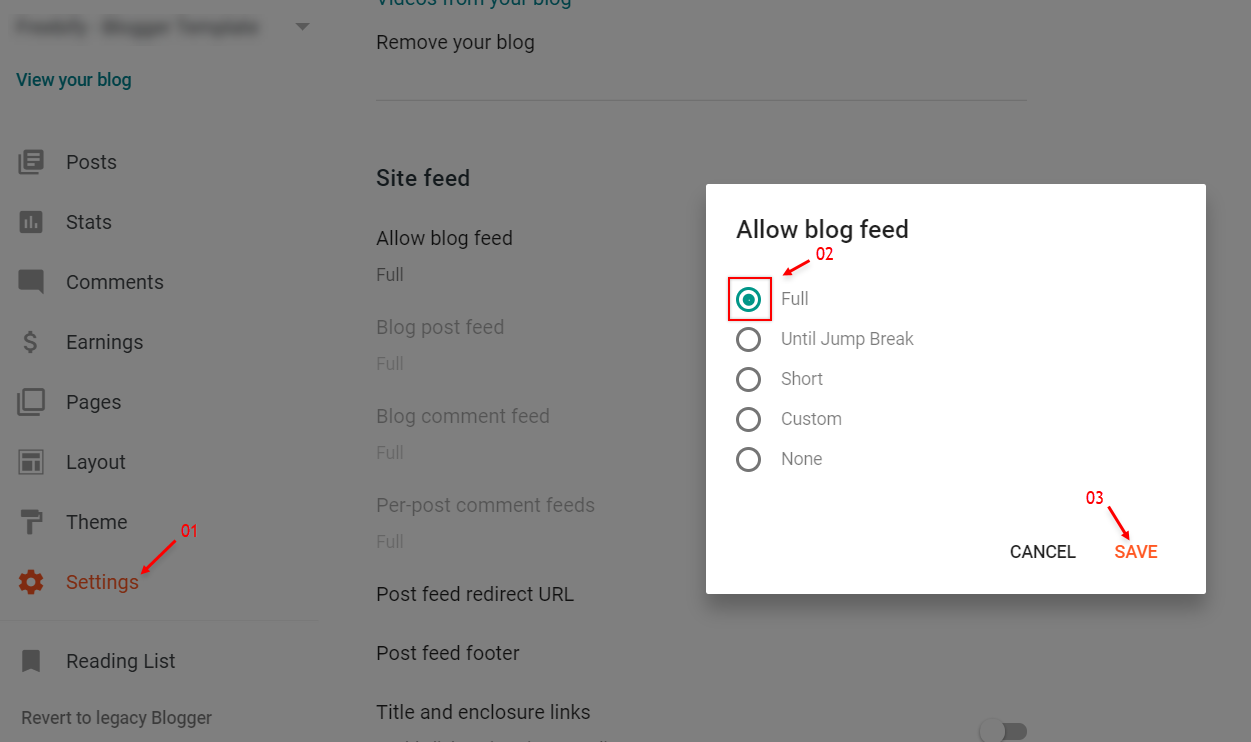
Site Feed
Access your blog Settings > and go to Site Feed.
Site Feed Settings:

Theme Options
1.1 – Facebook SDK
The Page Plugin as well as facebook comments only work if you have the Facebook SDK installed on your theme. See below for the steps to acquire and install the Facebook SDK.
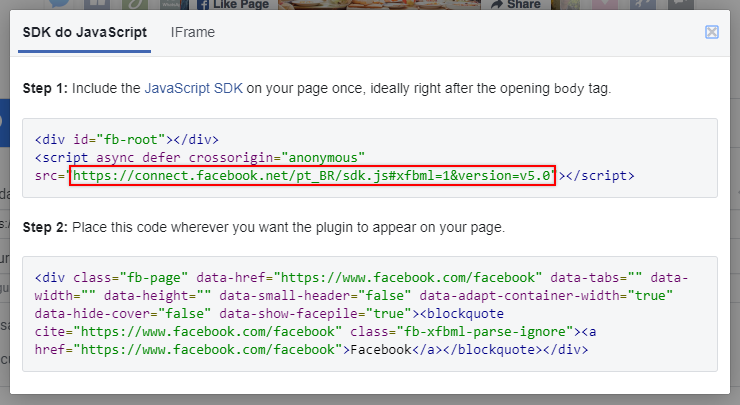
Get SDK:
Step 01: Go to https://developers.facebook.com/docs/plugins/page-plugin/ and click on Get Code button and copy the SDK Script.
Copying SDK:

SDK en_US:
https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v8.0
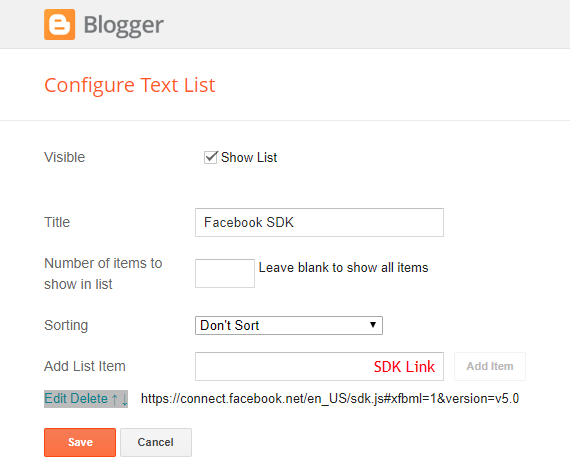
Installing SDK:
Access your blog Layout > and click on the Edit Icon > in the Theme Options > Facebook SDK gadget.
Widget Settings:

1.2 – JSON Variables
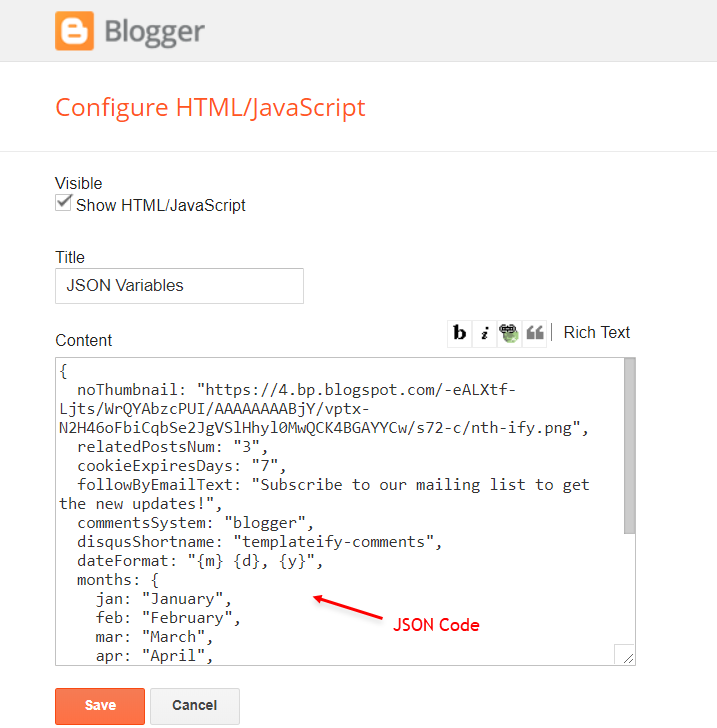
Access your blog Layout > and click on the Edit Icon > in the Theme Options > JSON Variables gadget.
{
noThumbnail: "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6TQsxvLy_ilek4SQ7k2Ul5xvXHM9x6rSaQkPkvWv1IXLjdS7rhB_himHRcvPCt6EJULUY9hSRR6kDcfeuy25NjLKcd3vRpgeCEzD8fhM2mXHwHmJ02gCLpvnRGC1T6XPwMELrfCsYA6s/s72-c/nth-ify.png",
relatedPostsNum: "3",
cookieExpiresDays: "7",
followByEmailText: "Subscribe to our mailing list to get the new updates!",
commentsSystem: "blogger",
disqusShortname: "templateify-comments",
dateFormat: "{m} {d}, {y}",
months: {
jan: "January",
feb: "February",
mar: "March",
apr: "April",
may: "May",
jun: "June",
jul: "July",
aug: "August",
sep: "September",
oct: "October",
nov: "November",
dec: "December"
}
}
noThumbnail: default is https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6TQsxvLy_ilek4SQ7k2Ul5xvXHM9x6rSaQkPkvWv1IXLjdS7rhB_himHRcvPCt6EJULUY9hSRR6kDcfeuy25NjLKcd3vRpgeCEzD8fhM2mXHwHmJ02gCLpvnRGC1T6XPwMELrfCsYA6s/s72-c/nth-ify.png
relatedPostsNum: default is 3
cookieExpiresDays: default is 7
followByEmailText: default is Subscribe to our mailing list to get the new updates!
commentsSystem: blogger, facebook, disqus or hide, default is blogger.
disqusShortname: If you add the disqus form, you will then have to add the username of your form, default is templateify-comments
dateFormat: default is {m} {d}, {y}
months: default is January, February, March, April, May, June, July, August, September, October, November, December.
NOTE: To add the Facebook Comments, you will need to install the facebook SDK on your blog, how to install it by clicking here.
Widget Settings:

How to Customize This Theme?
Access your blog Theme > and click on the Customize button > and find Background and Advanced options.
How to Customize This Theme?
Access your blog Theme > and click on the Customize button > and find Background and Advanced options.
Available customizations: Theme Options, Widths, Fonts, Backgrounds, Colors and more.
Background Example:

Advanced > Theme Options:
Native Dark Mode: 0 is false and 1 is true.

Left Sidebar: 0 is false and 1 is true.

Advanced > Theme Widths:
Boxed Mode: 0 is false and 1 is true.

Advanced > Theme Colors and Fonts:

